2020. 11. 12. 02:05ㆍ웹 프론트엔드 개발 노하우/크롬 개발자 도구
이 글은 아래 링크의 내용을 기반으로 작성되었습니다. 흔히 경험적으로 알수 있을 만한 내용은 다루지 않았습니다.
Get Started With Viewing And Changing CSS | Chrome DevTools
Get Started With Viewing And Changing CSS | Chrome DevTools
Learn how to use Chrome DevTools to view and change a page's CSS.
developers.google.com
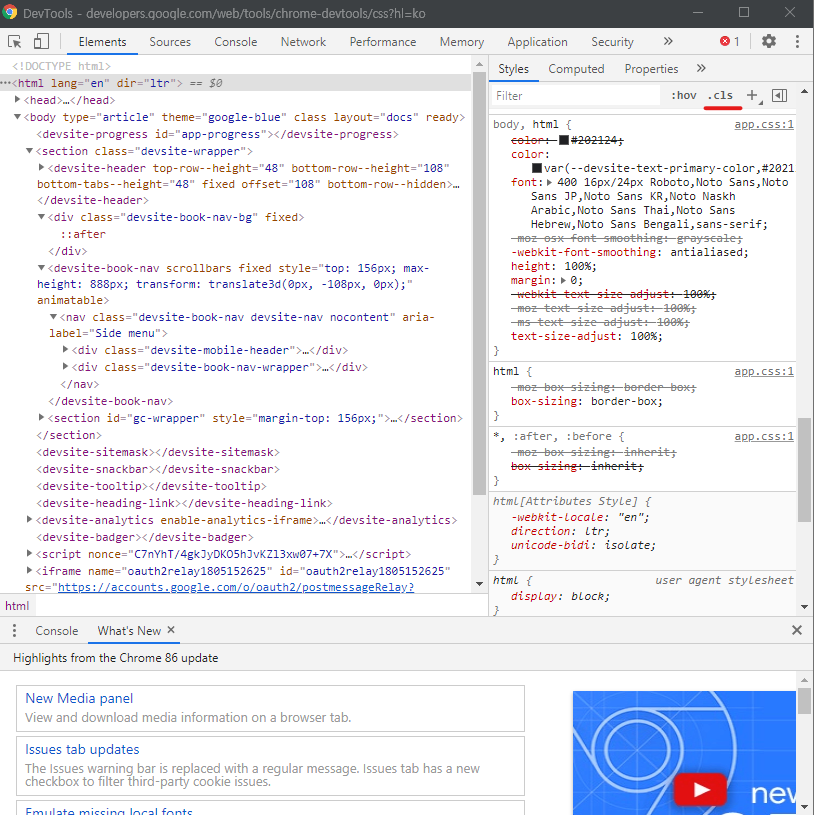
임시로 적용해볼 css class 생성

- Element 패널 안의 Styles 탭에서 .cls 를 클릭하면 됩니다.
특정 요소에 임시로 적용해볼 pseudo 상태를 적용

- 요소를 선택한 후, Element 패널 안의 Styles 탭에서 :hov 를 클릭하면 됩니다. 선택할 수 있는 상태들은 다음과 같습니다.
- :hover 는 요소 위에 마우스 커서가 올라갔을 때의 상태입니다
- :active 는 해당 요소가 사용자에 의해 '활성화' 된 상태입니다(탭을 통해 요소가 활성화된 상태가 대표적인 active의 예시입니다).
- :focus 는 해당 요소가 사용자에 의해 '선택되었고 데이터의 입력을 기다리고 있는' 상태입니다. active 와 비슷해보이지만 엄연히 다른 상태입니다.
- :visited 는 anchor 태그에서 해당 태그를 클릭해서 그 링크에 방문했을 경우에의 상태입니다.
- :focus-within 은 '내부에 focus 된 요소가 있을 때'의 상태이며, 주로 폼 태그에서 사용됩니다. 참고로, 일반 focus 와 비슷하게 그 요소 본인이 focus 된 상태도 포함합니다.
- :focus-visible 은 마우스를 통해 요소가 focus 되었을 때가 아닌 키보드를 통해 요소가 focus 되었을 때의 상태입니다. 주로 키보드를 통해서만 웹을 사용할 수 있는 이용자를 위한 웹 접근성 향상을 위해 자주 쓰이는 상태입니다.
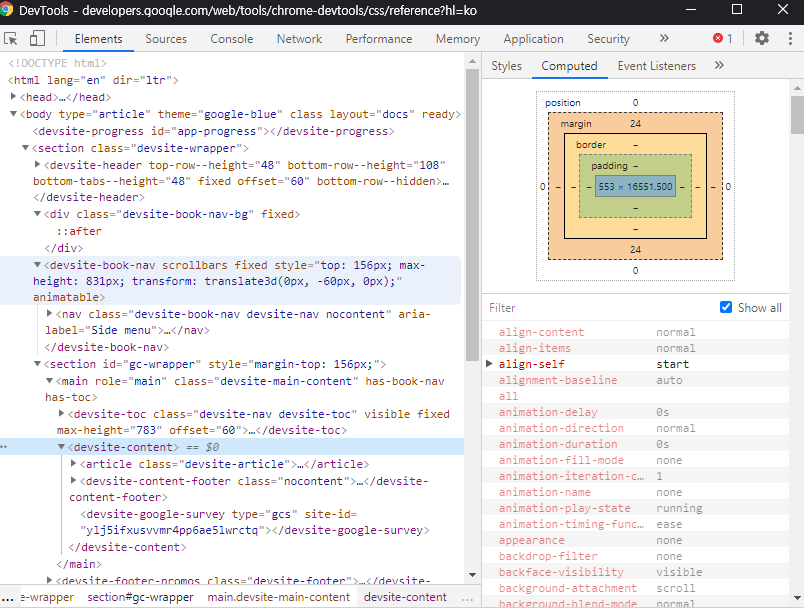
요소에 실제로 적용된 css 속성만 보기

- Element 패널 안의 computed 패널을 선택하면 바로 볼 수 있습니다.
- 하지만 가장 기본으로 볼 수 있는 것들은 CSS 코드를 통해 스타일을 명시한 부분만입니다. 자동적으로 '상속'을 통해서 부여된 css 속성들까지 다 보고 싶거나 검색에 포함시키고 싶다면 show all 체크박스를 눌러야 합니다.
- 이 computed 탭에서는 해당 요소에 부여된 margin, padding 등을 box-model 에 따라 볼 수 있고, 직접 조작도 해볼 수 있습니다.
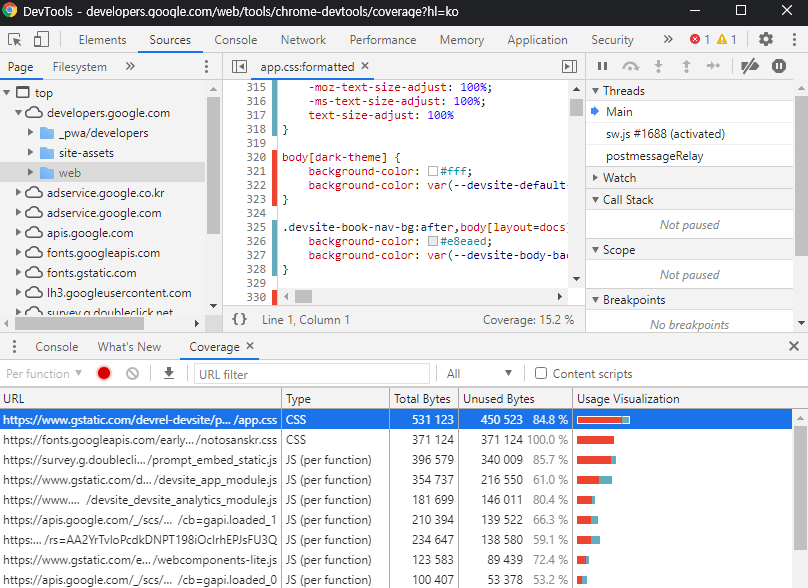
Coverage Tab 을 통해 사용되지 않는 CSS 코드 확인하기

개발자 도구에서 ctrl + shift + p 를 누르고 'show coverage'를 검색해 선택하면 coverage 탭을 열 수 있습니다. 여기서는 시각적으로 아주 직관적이게 지금 화면을 그리는데 사용된 CSS와 사용되지 않는 CSS 를 확인할 수 있습니다. 초록색은 전체에서 사용되는 부분을, 빨간색은 사용되지 않는 부분을 의미합니다. 구체적인 파일 항목을 클릭하면 그 파일 안의 CSS 내용 중 사용되는/사용되지 않는 CSS 코드를 조회할 수 있습니다. 이 기능은 특히 외부 CSS 프레임워크를 사용할 때, 사용되지 않는 CSS를 줄임으로써 성능 최적화를 할 때 유용합니다.
- 만일 해당 페이지를 로드할 때 사용되는 CSS 를 보고 싶다면 바로 새로고침 아이콘을 누르면 되고
- 어떤 인터랙션에 사용되는 CSS 를 보고 싶다면 녹화 버튼을 클릭한 후 인터랙션을 수행한 후 중단시켜보면 됩니다.
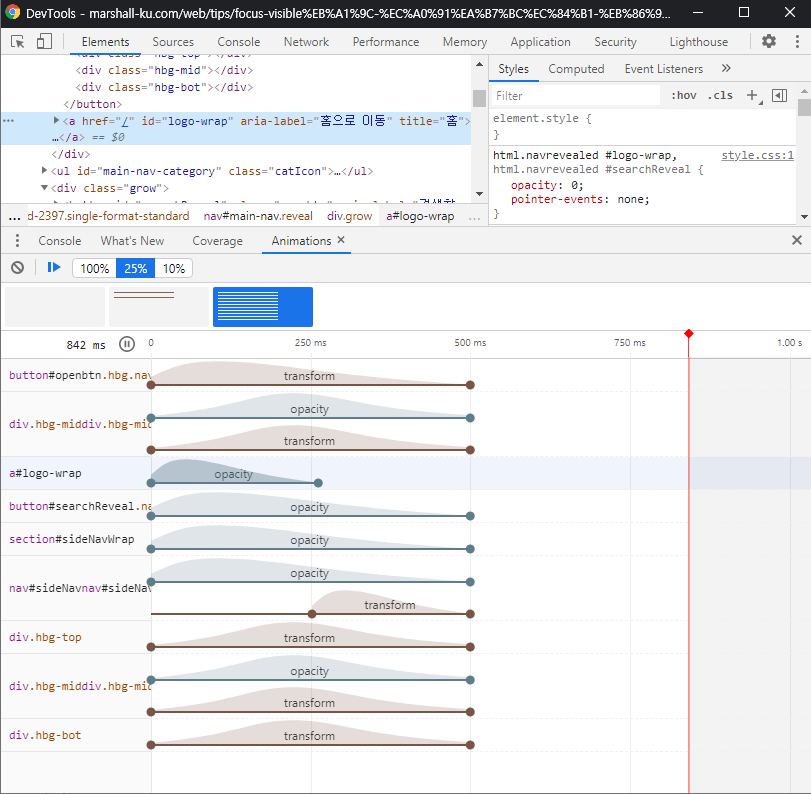
애니메이션 검사하기

크롬 개발자 도구는 애니메이션 성능을 검사하기 위한 기능 또한 제공합니다. 이때 애니메이션은 '애니메이션 그룹'으로 묶여서 조회되는데, 이 애니메이션 그룹은 그 애니메이션이 등장하는 시작시간에 따라 자동으로 애니메이션들이 묶여서 구성됩니다. 참고로 requsetAnimationFrame API 를 사용하는 애니메이션은 현재 이러한 검사가 지원되지 않습니다. Coverage 탭과 마찬가지로 ctrl + shift + p 로 기능을 검색하여 사용할 수 있습니다.
이 탭의 사용법은 매우 직관적입니다. 이 탭은 페이지에서 실행되는 애니메이션을 자동으로 감지하여 리스트에 추가시킵니다. 리스트에 추가된 애니메이션 아이템을 클릭하면 그 애니메이션만을 다시 재생시킬 수 있습니다. 해당 애니메이션 그룹을 이루는 애니메이션들의 시작시간과 지연시간 등이 아래 동그라미와 선으로 나타날텐데, 동그라미를 이동시키는 것만으로 애니메이션 전체 시간, 지연시간 등을 제어해볼 수 있습니다. 애니메이션 아이템을 직접 클릭하면 실제 화면에 어떤 요소에서 애니메이션이 일어나는지를 볼 수 있습니다. 이미지가 재생되는게 너무 빠르다면 아이템 위의 재생속도 설정 버튼을 클릭해서 강제로 늦출 수 있습니다.
'웹 프론트엔드 개발 노하우 > 크롬 개발자 도구' 카테고리의 다른 글
| 크롬 개발자 도구의 Performance 탭 다루기 - 기본편 (1) | 2020.11.14 |
|---|